Evam Buttons
Primary and Secundary
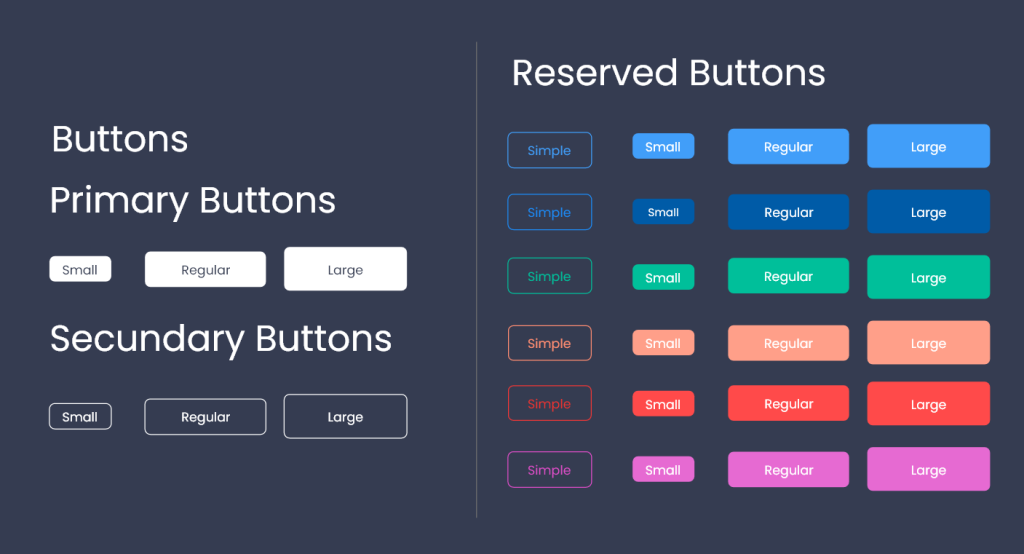
Reserved Buttons
The primary buttons are those that present more contrast with respect to the background, therefore we establish as such the buttons with solid background without border and for secondary button, which indicate actions of less frequent use, the delineated ones.

/*The styles for the primary and secundary buttons are:*/
.custom-btn {
width: 130px;
height: 40px;
color: #fff;
border-radius: 5px;
padding: 10px 25px;
margin:1em;
font-family: 'poppins', sans-serif;
font-weight: 500;
background: transparent;
cursor: pointer;
transition: all 0.3s ease;
position: relative;
display: inline-block;
box-shadow:inset 2px 2px 2px 0px rgba(255,255,255,.5),
7px 7px 20px 0px rgba(0,0,0,.1),
4px 4px 5px 0px rgba(0,0,0,.1);
outline: none;
}
/* Primary button */
.btn-primary {
background: #fff;
border: none;
color:#353C51;
z-index: 1;
}
.btn-primary:after {
position: absolute;
content: "";
width: 0;
height: 100%;
top: 0;
right: 0;
z-index: -1;
background-color: #fffff1;
border-radius: 5px;
box-shadow:inset 2px 2px 2px 0px rgba(255,255,255,.5),
7px 7px 20px 0px rgba(0,0,0,.1),
4px 4px 5px 0px rgba(0,0,0,.1);
transition: all 0.3s ease;
}
.btn-primary:hover {
color: #353C51;
}
.btn-primary:hover:after {
left: 0;
width: 100%;
}
.btn-primary:active {
top: 2px;
}/* Secondary button */
.btn-secundary{
background: #353C51;
border: 1px solid white;
z-index: 1;
}
.btn-secundary:after {
position: absolute;
content: "";
width: 0;
height: 100%;
top: 0;
right: 0;
z-index: -1;
background-color: #27293D;
border-radius: 5px;
box-shadow:inset 2px 2px 2px 0px rgba(255,255,255,.5),
7px 7px 20px 0px rgba(0,0,0,.1),
4px 4px 5px 0px rgba(0,0,0,.1);
transition: all 0.3s ease;
}
.btn-secundary:hover {
color: #fff;
}
.btn-secundary:hover:after {
left: 0;
width: 100%;
}
.btn-secundary:active {
top: 2px;
}